前回のブログ、【初心者こそ見た目にこだわれ!?】おすすめのWordPressテーマでお伝えした通り、Cocoonのテーマを使うと各記事の横に画像が出る様になります。
この画像こそがアイキャッチ画像です!
アイキャッチ画像とはその名の通り、読者の目を惹きつける役割があります☺︎
このアイキャッチ画像が記事の内容を分かりやすく伝えられるような画像になっていると、記事を読んでもらえる可能性、また読み直してもらえる可能性も高まると言われています😊
今日はアイキャッチ画像の作り方のポイントと実際に私がどの様に作って設定したかをシェアしたいと思います!
アイキャッチ画像のポイント
私がアイキャッチ画像を作る際に気をつけたことは主に下記の2つです!
①ブログのペルソナ、コンセプトを意識してデザインを統一する
ペルソナとは・・?となっている方は下記の記事を読んで頂ければと思うのですが、ペルソナとは一言で言うとブログを読んで下さる読者の方ということです。
👀SEOとは・・!?キーワード選定のやり方
自分のブログのターゲット層に合ったデザインに全ての記事のアイキャッチ画像を統一するのがポイントです!
例えば私のブログであればペルソナ、コンセプトは下記です。
・2,30代女性
・webライター初心者
・初心者に寄り添うがモットー
上記ペルソナ、コンセプトから私はブログのデザインは韓国カフェの様な優しい色合い、フォントもカクカクしたものよりは丸っこいもので統一しました🙂
②最初は既存のテンプレートを編集して使う
次のアイキャッチ画像の作り方と設定方法でも説明しますが、初心者におすすめのアイキャッチ画像作成ツールとしてCanvaがあります。
Canvaには沢山テンプレートがあるので、まずはテンプレートを眺めながら自分のブログのペルソナ、コンセプトに合っているものを選びそれを修正して使うのがいいと思います🙂
①でデザインのイメージがあったとしてもなかなか1からデザインするのは難しいです。
私はCanvaのテンプレートの図形の形や文字の色を変えて作っています☺︎
アイキャッチ画像の作り方と設定方法
アイキャッチ画像を作成するツールとして初心者におすすめと言われているのがCanvaです!
Canvaは無料で使えて、沢山のテンプレートがあります。
他にアイキャッチ画像を作れるツールとしては、photoshopもありますが、photoshopは少し操作が複雑です。私もphotoshopもアカウントがありますが、まだ全然使いこなせていないというのが正直なところです😂
Canvaを使いこなしてもっと複雑なデザインにしたいという場合にphotoshopに移行するという流れで良いかと思います🌟
では簡単にCanvaでのアイキャッチ画像の作り方をシェアします!
①まずはログイン
まずはログインしてください。
Google、 Facebook、もしくはメールアドレスで登録できます。
②デザイン作成
ログインが完了したら、早速デザイン作成に取り掛かります。
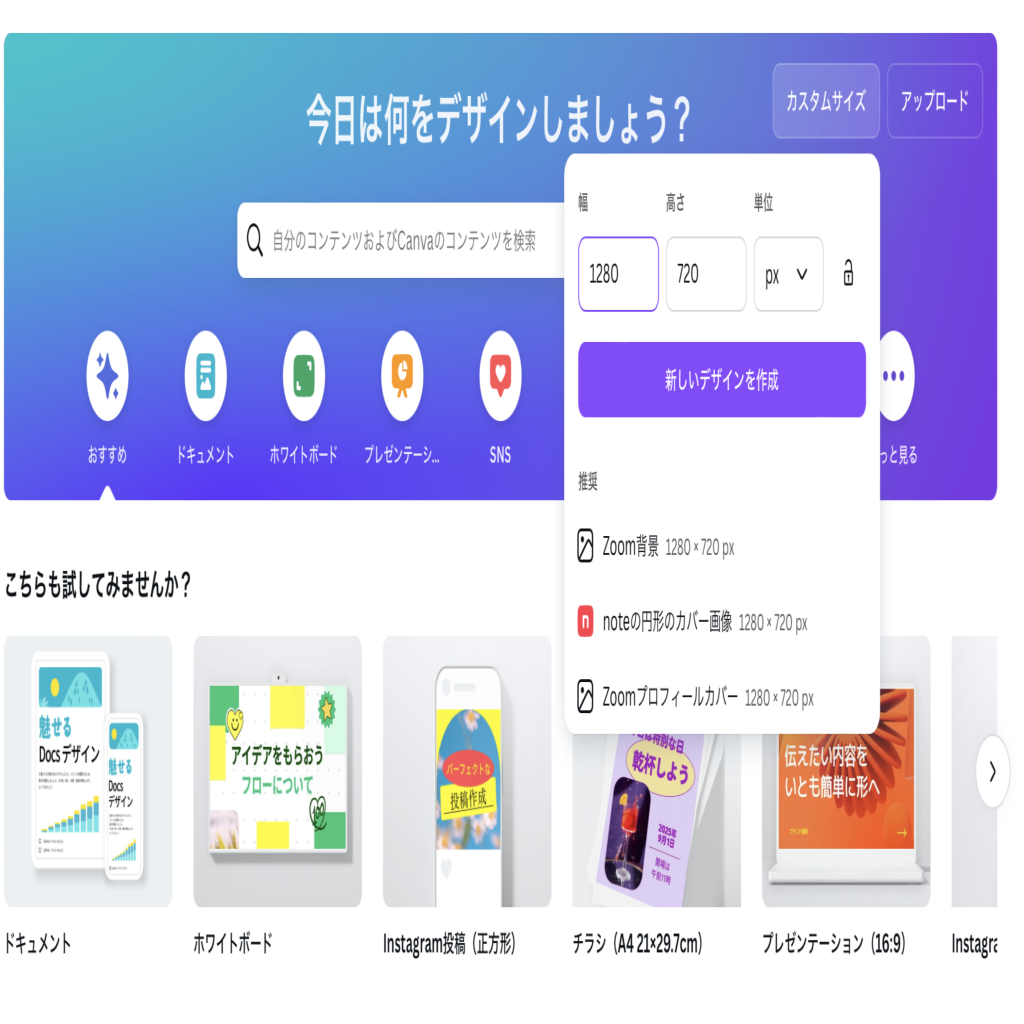
右上の「カスタムサイズ」のボタンをクリック、横1280×縦720を入力し「新しいデザインを作成」をクリックします!
横1280×縦720がアイキャッチ画像の最適サイズになります☺︎

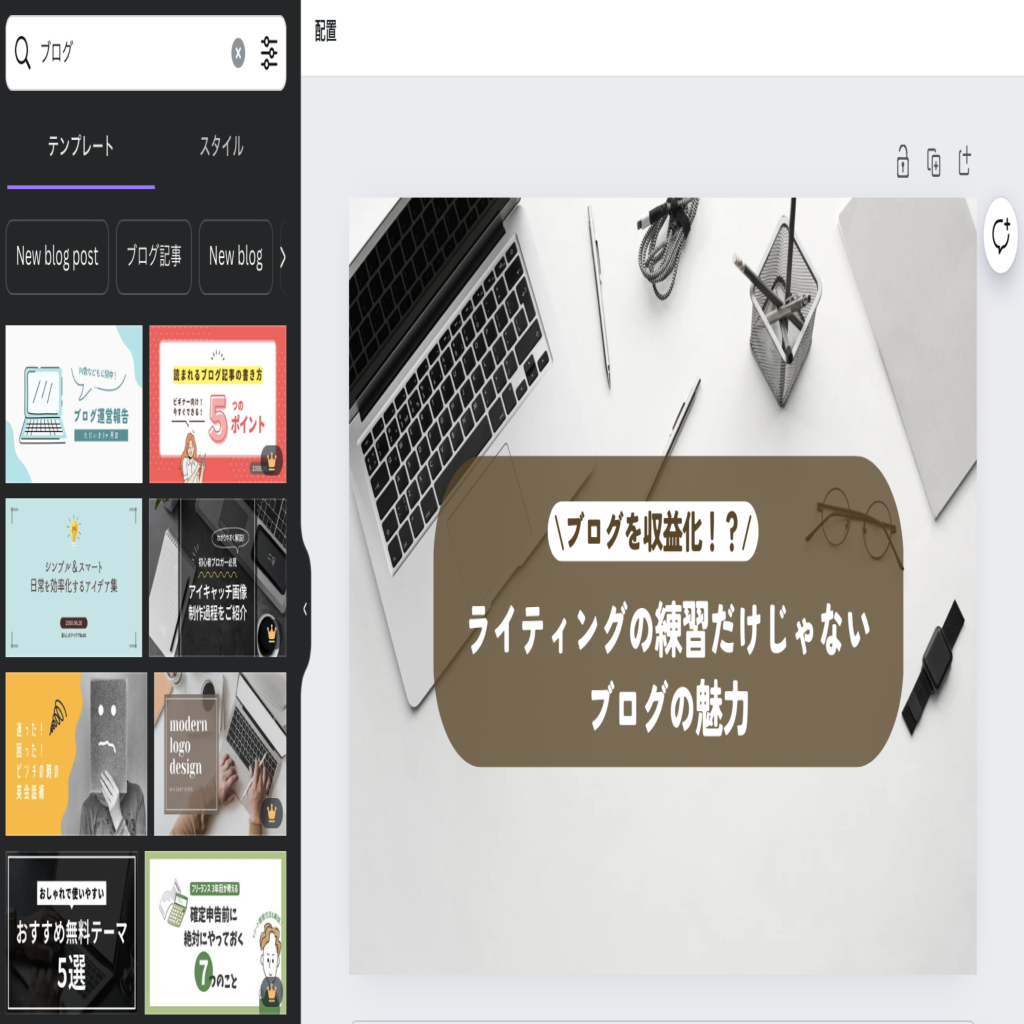
③テンプレートの画像を修正
検索ボックスに記事に関連するワードを入れて、イメージに合うものを選び、文字や色を修正します。

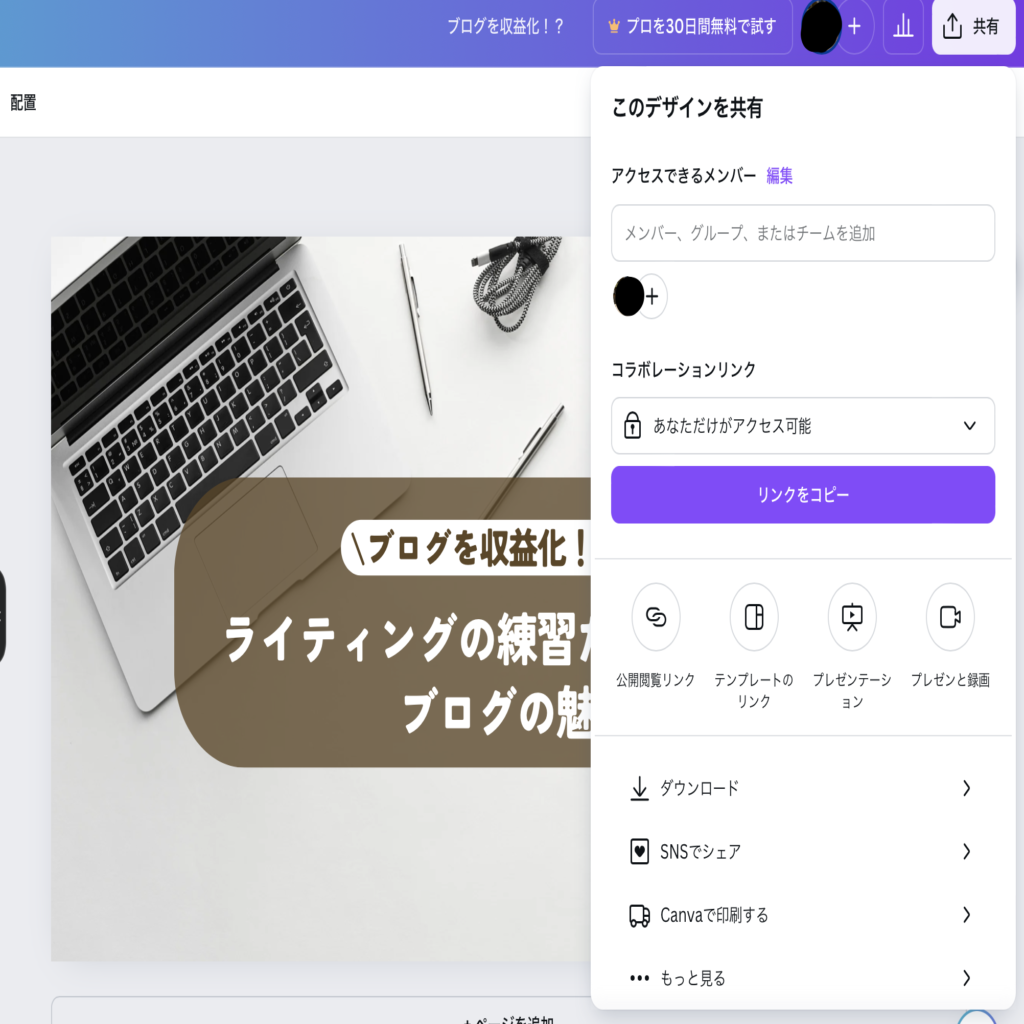
④画像のダウンロード
画像が完成したら右上の「共有」から「ダウンロード」をクリックし画像をダウンロードします。

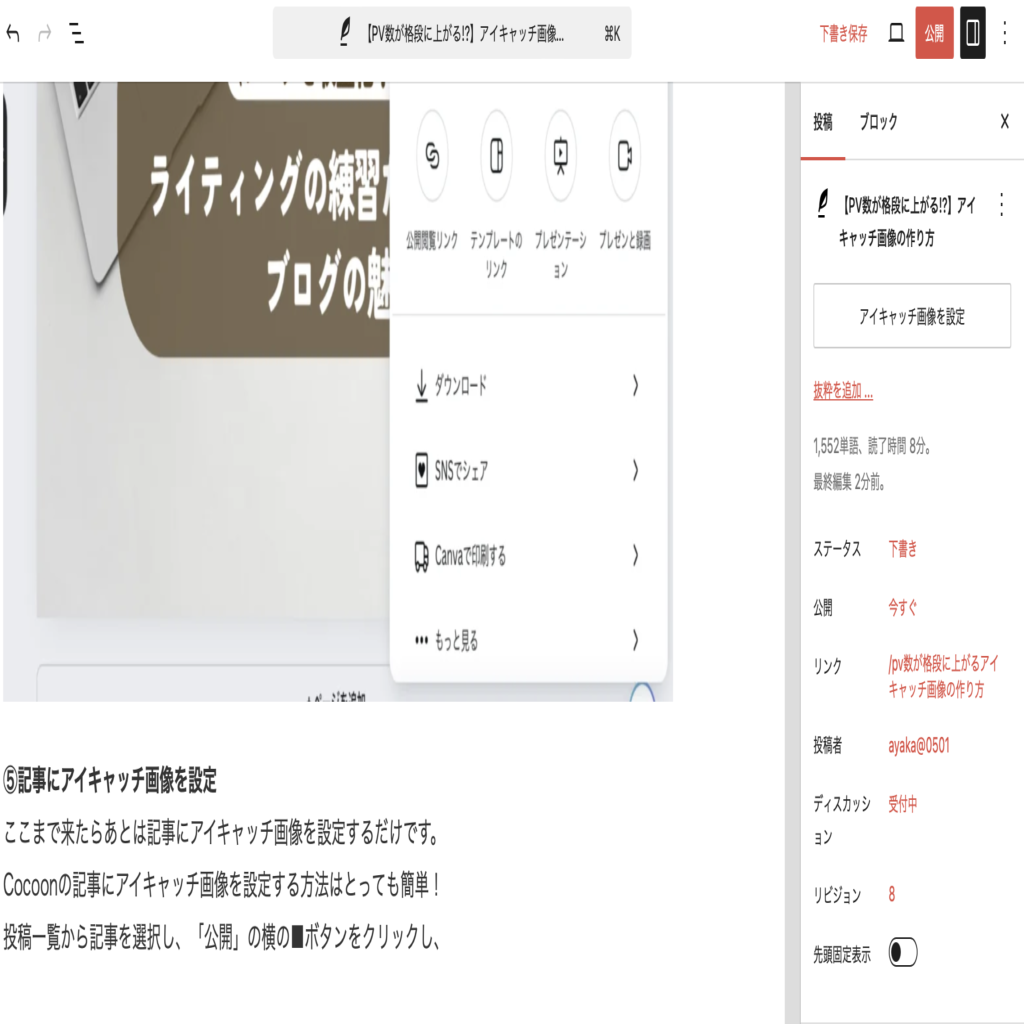
⑤記事にアイキャッチ画像を設定
ここまで来たらあとは記事にアイキャッチ画像を設定するだけです。
Cocoonの記事にアイキャッチ画像を設定する方法はとっても簡単!
投稿一覧から記事を選択、「公開」の横の■ボタンをクリックし、「アイキャッチ画像を設定」をクリックした後作成した画像を選択するだけです☺︎

今回はアイキャッチ画像の作り方をシェアしてみました🌷
意外と簡単に作れてブログのクオリティも高く見えるので、私自身ブログを書くモチベーションが上がりました🌟
ブログへのモチベーションが上がってきたところで、次回はブログとインスタの連携について書いていきたいと思います☺︎



コメント